
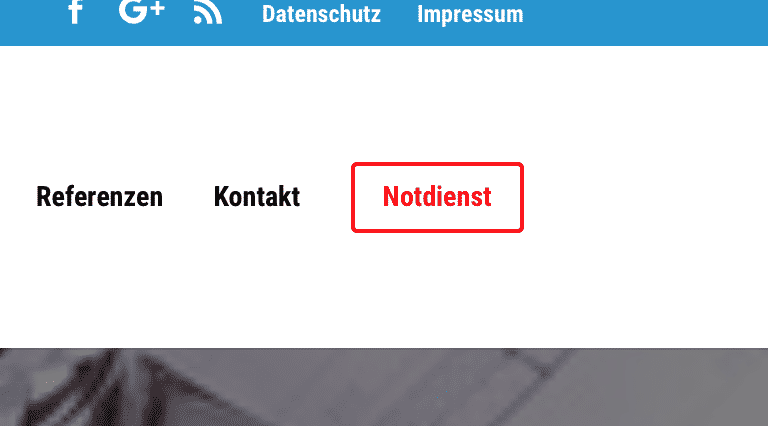
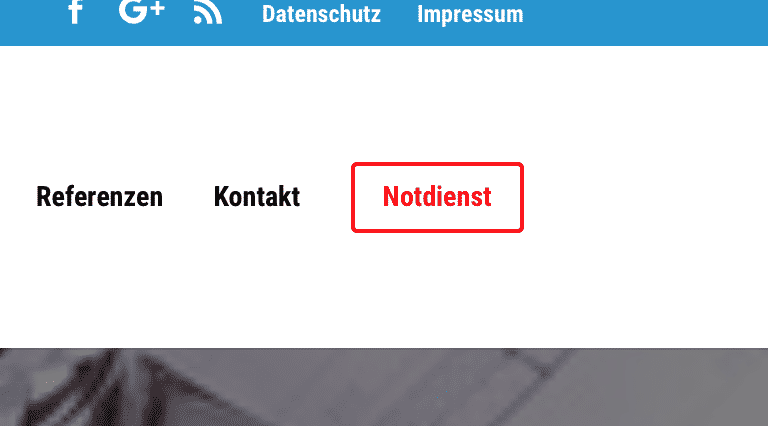
CTA Button im Menue von Divi
Um einen CTA Button in Divi umzusetzen bedarf es folgenden Codes:
Im Menue einen individuellen Link anlegen mit folgendem Inhalt:
<span class="et_pb_more_button et_pb_button">Register</span>Als nächstes folgende CSS hinterlegen (Farben lassen sich anpassen):
/*Menu CTA Button*/
#et-top-navigation .et_pb_button {
margin-top: 0px;
font-size: inherit;
font-weight: inherit;
}
#et-top-navigation .et_pb_button:after {
font-size: 23px;
}